7月からGoogle Maps APIの料金体制が変更になり、無償枠が大幅に縮小されます。
アクセス数の少ないサイトでは今まで通りでほぼ大丈夫ですが、ある程度のアクセスを抱えているサイトでは頭の痛い問題ですよね。
そんな訳でGoogle Maps APIに代わる地図表示の方法を探していたところ、「Leaflet Map」との運命的な出会いが…!
Leaflet Mapとは、
Google Mapsのように綺麗な地図が表示されマーカーも置けてスルスル動きしかもレスポンシブ対応!
…という素晴らしい地図表示プラグインです。
もちろん、その他機能も盛りだくさん。ただしGoogle Mapsほど親切ではありません(笑)
でも乗り替えを考えているなら一考の価値は十二分にあります。
何せ今のところ他の代替案が見当たらないので。
今回はそんな素敵すぎるプラグイン「Leaflet Map」の設定等、紹介していきたいと思います。
Leafletとは?
Leafletとはオープンソースで開発されているJavaScriptのライブラリです。
2011年にリリースされて以来、Google Maps APIと同様に非常に人気の高い地図表示ライブラリとなっています。
表示される地図は好みのものを選択可能、地図表示に関して思いつくほとんどの事が視覚的に表現できます(多分:笑)
なので、JavaScriptに関してある程度の理解があり、データファイルなどを使って高度な表示をしたい…という方はプラグインではなく、ライブラリの方を使って下さい。
JavaScript?何それおいしい?…という方は素直にプラグインを使いましょう(笑)
Leaflet Mapのインストール
プラグインの新規追加から「Leaflet Map」を検索、またはWORDPRESS.ORGのページからプラグインをダウンロードし、インストールして下さい。
インストールしたら有効化します。
Leaflet Mapの初期設定
有効化するとダッシュボード左側のメニューに【Leaflet Map】が表示されさます。
「Default Values」を選択して初期設定画面に進んで下さい。
Leaflet Mapの基本設定
設定画面に入るとズラズラと英語で設定項目が並んでいます。
日本語化はされていないので、そこは我慢ですが難しい設定は皆無です。
ちなみに初期設定のままでも地図は表示可能です。
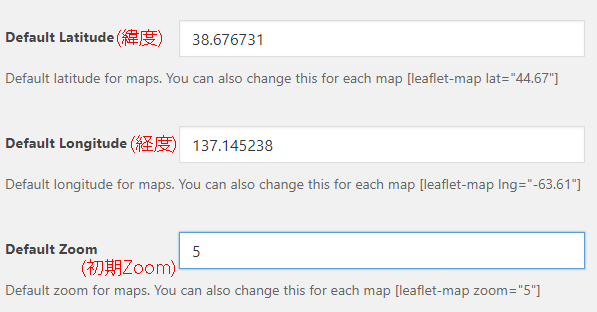
初期表示の場所と初期Zoom設定
デフォルトではロンドンになっているので、初期表示の場所を日本の真ん中辺りに変更しておきます。(上では日本地図が真ん中に表示されるよう適当な海の中になっています)
ズームの数字は大きくなるほど地図が拡大されます。
ここでは「5」に設定しています。
緯度経度、ズーム共にショートコードで変更可能なので、あまりこだわる必要はありません。
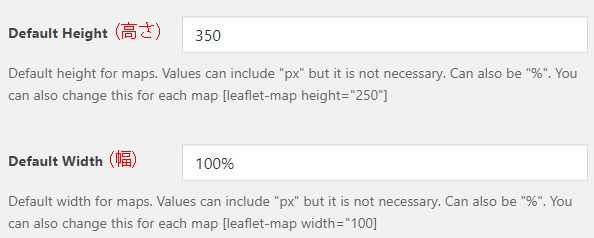
マップの大きさ
表示マップの大きさを「px」または「%」で設定しておきます。
こちらもショートコードでマップごとに設定可能です。
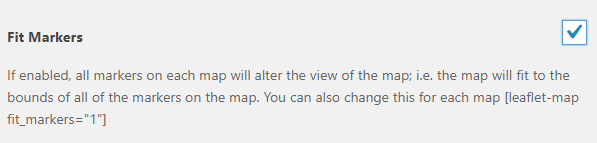
マーカーの位置を地図の中心にする
ここをチェックすると、初期設定の緯度・経度に関係なく、マーカーの位置が地図の中心になるように表示されます。
マーカーが複数あるときは、複数マーカーの中心の位置が地図の中心になります。
こちらもショートコードで各マップごとに変更可能です。
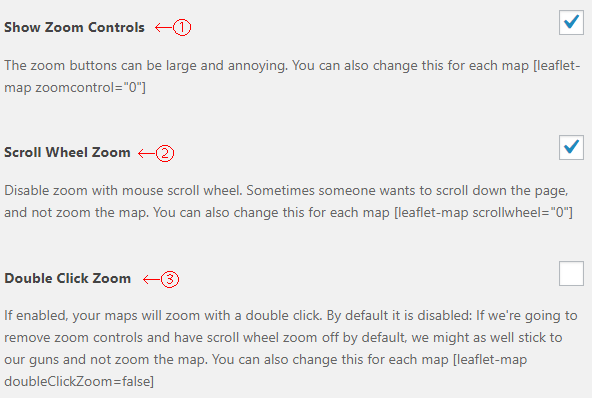
ズームの操作
?ズームボタンの表示
チェックすると地図の左上にズームボタンが表示されます。
こんなヤツ↓
?ズームをマウスホイールで操作
チェックすると地図の拡大縮小をマウスホイールで操作できるようになります。
?ダブルクリックでズーム
チェックするとダブルクリックでズームできるようになります。
???のチェックをすべて外すと拡大縮小の操作が出来ないので、必要に応じてチェックして下さい。
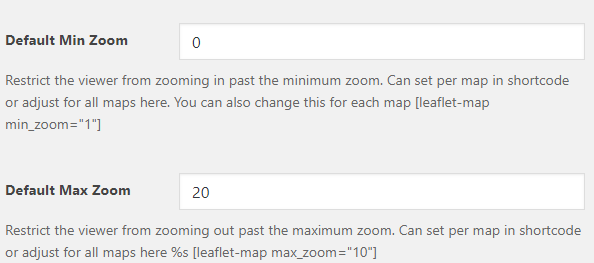
ズームレベルの最大値、最小値
操作できるズームレベルの上限、下限を設定します。
後述しますが、デフォルトの地図を使う場合は初期設定のままで問題ありません。
他の地図を使う場合は、各地図に設定されているズームレベルに合わせると、設定以上に拡大縮小されなくなります。
まあ、初期設定でも全く問題ないんですけどね(笑)
気になる人は設定しておきましょう。
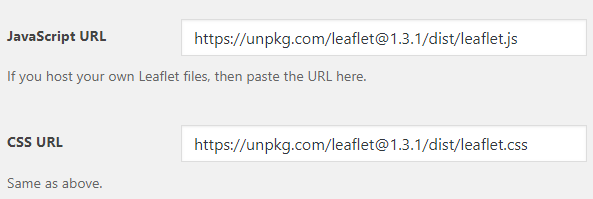
JavaScriptとCSSファイルの設定
使用する地図の話は少し長くなるので後回しにして、その他の設定を見ていきます。
Leafletの本体である、JavaScriptとCSSの場所を指定します。
デフォルトのままで大丈夫ですが、自サーバーに上げて使いたいと言う場合は、「leaflet.js」と「leaflet.css」の場所を指定して下さい。
ファイルの場所はどこでもOKなので、上記公式サイトからダウンロードしてきたリーフリットをフォルダごとサーバーにアップロードして下さい。
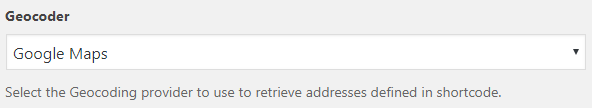
Geocoderの設定
Geocoderというのは、住所や場所の名称などを緯度・経度の座標に変換する技術のことです。
どういう時に使うかというと、マーカーの位置を住所で指定するときなどで、非常に便利です。
でもGeoCoderにはGoogle Maps API同様の制限がありますが、どうなんだろう?
すいません、その辺りはよく分かりません…
ちなみに「OpenStreetMap?Nominatim」という選択肢もありますが、精度に問題ありです。
最後の「Denmark Address」については、デンマークの住所ならOKなのかな?
ネタだと思います(←違)
まあとりあえず、マーカーの設定を住所で行うとか、訪問者が住所から場所を検索するとか、クリックした位置の住所を表示する…とかの機能を搭載しない限り関係ない話なので深く考えないようにしています(←オイ)
Leaflet Mapの表示地図の選択
地図の選択は好みなので、好きな地図を設定して下さい。
OpenStreetMap
こちらはデフォルトの設定になっているOpenStreetMapです。
OpenStreetMapというのは、商用・非商用問わずフリーで利用できる地図で、世界中の人々によって現在も編集されている巨大プロジェクトです。
これでOKという人はデフォルトの設定をこれ以上いじる必要はありません。
「Save Changes」のボタンを押して設定を保存して下さい。
地理院タイル
こちらは国土地理院が作っている地図データ(地理院タイル)です。
ウェブサイトでの使用は出典の明示のみで無料で利用可能です。
上の標準地図の他、淡色地図や英語版もあるので、好みに応じて利用して下さい。
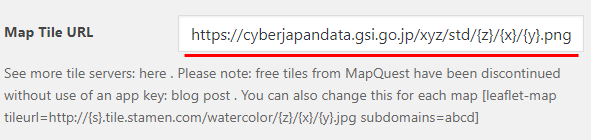
地理院タイルのURL設定
デフォルトではOpenStreetMapの設定になっているので、使用する地図によって設定を変えます。
以下は標準地図の場合のURLです。
//HTTPの場合
http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png
//HTTPS及びHTTP/2の場合
https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png出典の明示
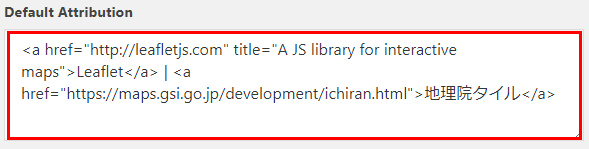
デフォルトではOpenStreetMapへのリンクになっているので、リンク先を地理院タイルに変えておきます。
<a href="http://leafletjs.com" title="A JS library for interactive maps">Leaflet</a> | <a href="https://maps.gsi.go.jp/development/ichiran.html">地理院タイル</a>ちなみに地理院タイルの標準地図のズームレベルの設定は5?18になっています。
気になる場合は変えておきましょう。
以上で地図の設定は終わりです。
その他の地図を使う場合は、必要に応じて「MapQuest App Key」や「Map Tile URL Subdomains」などの設定を行って下さい。
上記の2つの地図の場合は、触る必要はありません。
以上で設定は終わりです。
「Save Changes」のボタンを押して設定を保存して下さい。
Leaflet Mapで地図を表示してみよう!
初期設定が終わったところで、早速地図を表示してみましょう。
ショートコードの挿入
地図の表示
地図を表示したい場所に以下のコードを挿入します。
[leaflet-map]緯度・経度など細かい設定を行う場合は、以下のように記入します。
[leaflet-map height=○○ width=〇〇 lat=〇〇 lng=-○○ zoom=〇]左からマップの高さ、幅、表示の中心になる緯度・経度、ズームです。
初期設定の地図から変更する部分だけを記入して下さい。
マーカーの設定
マーカーの設定は以下のコードを挿入します。
[leaflet-marker lat=〇〇 lng=○○]クリック時のポップアップは上記コードに続けて以下のように記入します。
メッセージ[/leaflet-marker]マーカーの位置は住所でも設定することが出来ます。
[leaflet-marker address="東京都墨田区押上1丁目1−2"]実際に表示してみよう!
以下のコードを記入すると、
[leaflet-map zoom=5]
[leaflet-marker lat=35.7100327 lng=139.81071550000001]東京スカイツリー[/leaflet-marker]
[leaflet-marker lat=35.6585928 lng=139.7454414]東京タワー[/leaflet-marker]▼表示された実際の地図
まとめ
以上、【Leaflet Map】プラグインの使い方でした。
至れり尽くせりのGoogle Mapsプラグインに比べるとちょっと面倒な部分はありますが、同様の表示が可能です。
ちなみに他のショートコードに関しては以下の記事で詳しく解説しているので参照ください。
-

-
【Leaflet Map】勝手にショートコードリファレンス
Google Mapsに替わるWordPress地図表示プラグインの大本命Leaflet Map。 ...
続きを見る
もう一つちなみに上の地図では周囲に線を付けています。
各マップにはclassが設定されているので、CSSで設定して下さい。
<div id="leaflet-map-〇" class="leaflet-map" style=........>…となっているので、黒線をつける場合は
.leaflet-map {
border : solid 1px #000 ;
}となります。
IDでの設定も試してみましたが、どうやらこのIDは作成マップ通算の数字ではなく、そのページで使われているマップに上から順に数字を当てはめているようです。
なので、どの投稿ページでも一番目のマップは「leaflet-map-1」となっており、個別のスタイル適用は無理っぽいです。