Google Mapsに替わるWordPress地図表示プラグインの大本命Leaflet Map。
Leafletというのは、Google Maps APIと双璧をなすとも言われている、オープンソースのJavaScriptライブラリです。
そのライブラリから派生したのが本プラグイン【Leaflet Map】です。
【Leaflet Map】では難しいJavaScriptの知識は必要ありません。
単純なショートコードを挿入するだけで簡単に美しい地図を投稿に表示することが出来ます。
モバイル表示にも適したレスポンシブで、素早く地図を表示することが可能です。
…とちょっと公式っぽく語ってみたところで、勝手にショートコードリファレンス、スタートです!
あ、ちなみに初期設定については前回の記事で紹介しています。
地図の表示
基本のショートコード
初期設定の地図を表示します。
[leaflet-map]初期設定から変更する場合は、変更する属性を記入します。
属性は左からマップの高さ、幅、マップの中心となる緯度・経度、ズームです。
高さと幅はpx、または%で設定可能です。
※pxの場合は単位はあっても無くてもOKです。
[leaflet-map height=350 width=100% lat=34.67 lng=135.52 zoom=12]その他の設定の変更
//ズームボタン 表示:1 非表示:0
zoomcontrol="0"
//マウスホイールでズームを操作 有効:1 無効:0
scrollwheel="0"
//ダブルクリックでズーム 有効:true 無効:false
doubleClickZoom=false
//マーカーにフィット 有効:1 無効:0
fit_markers="1"
//ズームの最小値
min_zoom="1"
//ズームの最大値
max_zoom="10"緯度・経度の取得
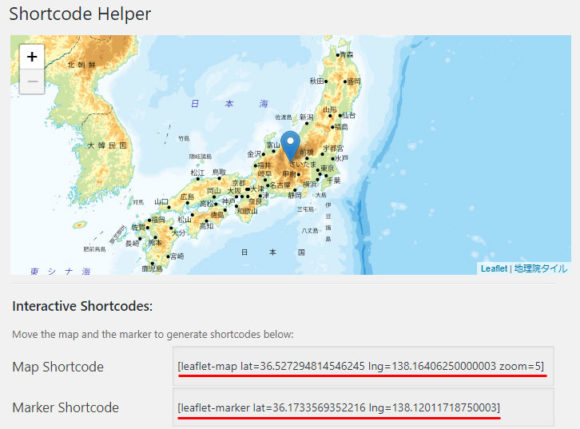
任意の場所の緯度・経度はShortcode Helperのページで取得可能です。
ダッシュボード左のメニューからShortcode Helperを選択し、一番上に表示されている地図を利用します。
地図をドラッグ、拡大・縮小して投稿ページで使用したい表示にすると、緯度・経度・ズームが取得され「Map Shortcode」にショートコードが表示れさます。
また、マーカーを任意の位置にドラッグするとマーカーのショートコードが表示されます。
マーカーの設定
基本のショートコード
マップ表示のショートコードの後ろにマーカーショートコードを記入することでマーカーを表示します。
[leaflet-map]
[leaflet-marker]緯度・経度の属性で任意の位置にマーカーを置きます。
緯度・経度の属性が無い場合は、地図の中心にマーカーが置かれます。
[leaflet-marker lat=34.67 lng=135.52]ポップアップメッセージの表示は、マーカーのショートコードに続けて次のように記入します。
メッセージを記入[/leaflet-marker]
//例
[leaflet-map]
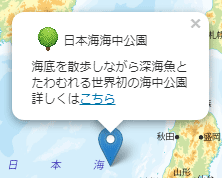
[leaflet-marker]メッセージ[/leaflet-marker]メッセージの部分にはリンクや画像の挿入が可能です。
WordPressビジュアルエディタで通常通りにリンク、画像を挿入して下さい。
ポップアップを最初から表示した状態にするには以下の属性を記入します。
visible="true"
//例
[leaflet-marker visible="true"] メッセージ[/leaflet-marker]マーカーをドラッグ可能にするには以下の属性を記入します。
draggable=1
//例
[leaflet-marker draggable=1]メッセージ[/leaflet-marker]オリジナルマーカーアイコンの追加
マーカーにオリジナル画像を使う場合は、マーカー属性に以下を追加します。
[leaflet-marker iconUrl="画像の任意のURL"? iconSize="〇,〇" iconAnchor="〇,〇"]「iconSize="〇,〇"」は画像の幅、高さです。
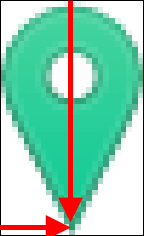
「iconAnchor="〇,〇"」は、指定された緯度・経度をアイコン画像のどの位置に対応させるかということで、画像の左上からの幅、高さとなります。
アイコンに影をつける場合は、影の属性も追加します。
[leaflet-marker iconUrl="アイコン画像のURL" shadowUrl="影のURL" iconSize="〇,〇" shadowSize="〇,〇" iconAnchor="〇,〇"? shadowAnchor="〇,〇"]「shadowSize="〇,〇"」は、影画像の幅、サイズです。
「shadowAnchor="〇,〇"」は、アイコン同様に緯度・経度に対応する画像の位置です。
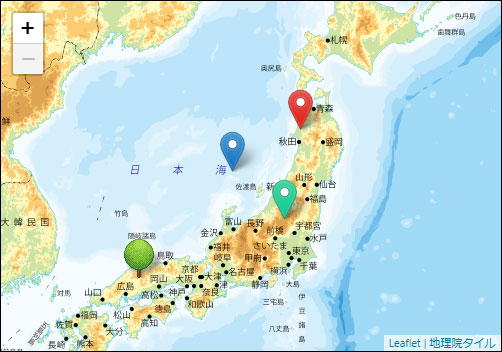
ついでに今回使ったアイコンと影を置いておくので、よろしければお持ち帰りください。
![]()
![]()
![]()
![]()
![]()
//各マーカーの設定
//赤、緑マーカー
iconSize="25,41" shadowSize="41,41" iconAnchor="12,40"? shadowAnchor="12,40"
//木
iconSize="30,39" shadowSize="39,30"?iconAnchor="15,39"?shadowAnchor="11,30"アイコンフォントFont Awesomeを使う
アイコンフォントであるFont Awesomeを使うことが出来ます。
Font Awesomeを使うには属性に以下のように記入します。
[leaflet-marker svg="true" color="文字色" iconClass="アイコンのクラス名" background="背景色"]
//例
[leaflet-marker svg="true" color="white" iconClass="fa fa-anchor fa-lg" background="#257eca"]▼実際の表示
ラインの表示
ラインの表示
ラインを表示するには次のショートコードを使います。
[leaflet-line latlngs="〇〇,〇〇;〇〇,〇〇" color="〇〇"]
// latlngs="〇〇,〇〇;〇〇,〇〇" ラインの始点と終点の緯度・経度
// color="〇〇" ラインの色色を指定しない場合は、デフォルトで青いラインが表示されます。
その他の属性
//ラインの太さの調整(デフォルトでは3)
weight=〇
//ラインを地図の中心に表示
fitline=1
//破線の設定 "線の長さ 線と線の間隔"
dashArray="〇 〇"
//例
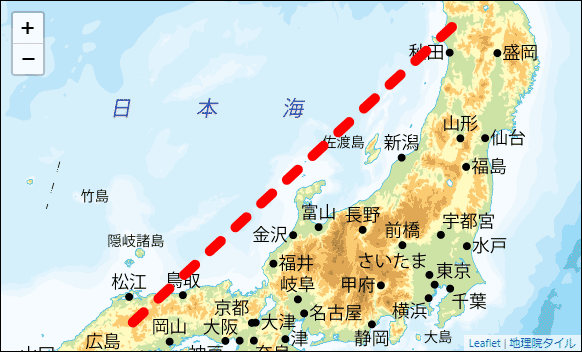
[leaflet-line latlngs="40.14,140.14;34.95,133.06" color="red" weight=10 fitline=1 dashArray="15 10"]▼実際の表示

線をアニメーションする場合は以下の属性を記入します。
classname=marching-ants fitbounds=1実際の表示はShortcode Helperを参照ください。
GeoJSONの利用
GeoJSONとは簡単に言うと、緯度・経度を持った地理空間データと、地点の名称や国名・県名、はたまた人口などなどの属性情報が一緒になっているデータファイルです。
【Leaflet Map】ではGeoJSONファイルを利用することが出来ます。
GeoJSONを利用する場合は、以下のショートコードを使います。
[leaflet-geojson src=GeoJSONファイルのURL popup_property="〇〇"]「popup_property」では属性情報をポップアップメッセージとして表示します。
//例 属性情報のnameを表示させる場合
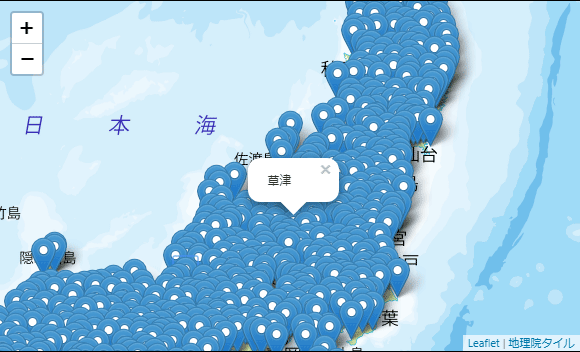
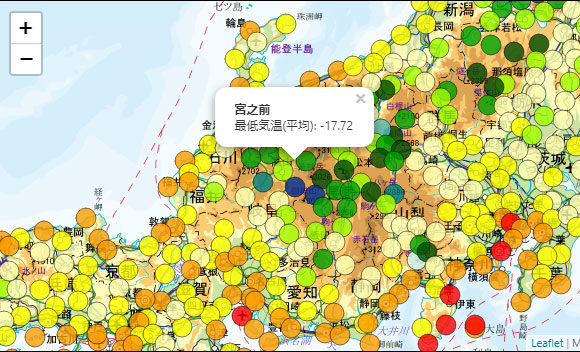
popup_property="name"▼実際の表示

おどろおどろしい数のマーカーですが(笑)、利用しているGeoJSONファイルには、日本全国の気象台の観測所・観測点の名称、緯度・経度、平均最低気温のデータが入っています。
ポップアップに表示したいのは観測点の名称と最低気温の属性情報なのですが、2つは無理っぽいですね。
あと、マーカーからの変更とかも無理っぽいです。
まあ使い道というと、こんな風に大量のポイントにマーカーを置きたい時とかですかね。
Excelで地点の名称、緯度・経度、属性情報などを入力してCSVで出力→GeoJSONに変換…という作業で、いちいちショートコードで設定していくより簡単に大量のマーカーを置くことが出来ます。
あと、ポリゴンの設定も可能です。
具体例はShortcode Helperを参照ください。
ちなみにこのGeoJSONファイルをLeaflet.jsのライブラリの方で扱うと…

こんな風な表現が可能です。
JavaScriptが分かる方にはライブラリの方をオススメします。
KML、GPXの利用
KMLまたはGPXを利用するには以下のショートコードを使います。
//KMLファイル
[leaflet-kml src=KMLファイルのURL]
//GPXファイル
[leaflet-gpx src=GPXファイルのURL]この2つに関しては詳細は不明です。
とりあえず手持ちのKMLファイルは上手く表示されませんでした。
そもそもKMLというのはGoogle Earth用のファイルなので、仕方ないかと。
GPXファイルについては持っていないので、試していません…。
まとめ
以上、【Leaflet Map】のショートコードを勝手に解説してみました。
網羅とまではいきませんが、汎用性の高いものについては一通り入れたつもりです。
マーカーなどの表示には緯度・経度を使っていますが、初期設定でGeocoderをGoogle Mapsにしていれば住所を入力することも可能です。
//例 マーカーの場合
[leaflet-marker address="東京都墨田区押上1丁目1−2"]こちらについてはGoogle?Geocoder APIを利用して住所を緯度・経度の情報に変換しています。
非常に便利な機能ですが、APIの制限が適用されるのかどうかが分からなかったので本文中には記載しませんでした。