絞り込み検索を実装したいと思い Search & Filter Pro を購入したのですが、設定とカスタマイズにちょっと手間取ったので、使用方法を紹介したいと思います。
検索結果を表示させるだけなら簡単なんですが、他のアーカイブページと同じように表示したい…となると、PHPファイルとスタイルシートを触る必要があります。
なので、プラグイン導入→サクッと実装…という訳にはいかないです、ハイ。
あ、検索フォームとかの設定方法は省いているので、他をググって下さい(笑)
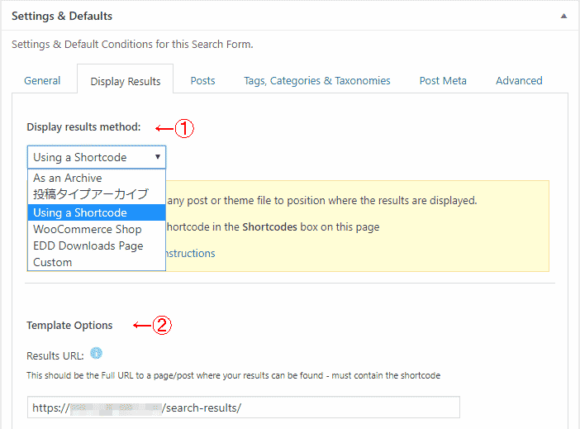
Display & Results の設定
ショートコードを使い、検索結果を表示するページを設定
?「Display results method」で「Using a Shortcode」を選択します。
これは「検索結果をショートコードで表示する」という設定です。
「Using a Shortcode」では、使用中のテーマのテンプレート構造などの影響を受けること無く、結果を表示することができます。
?「Template Options」で検索結果を表示するURLを入力します。
検索結果を表示するページを作成し、そのURLを入力します。
ここでは「search-results」というページを固定ページで作成しています。
投稿ページでもOKです。
ページタイトルはお好みで。
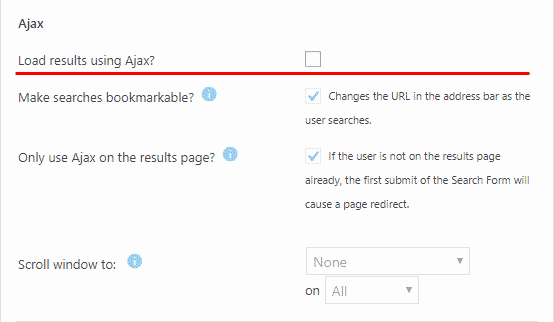
Ajax の設定
Ajax はとりあえずOFFで。
全部設定して問題ないようなら、ONにしても大丈夫です。
検索結果を表示する

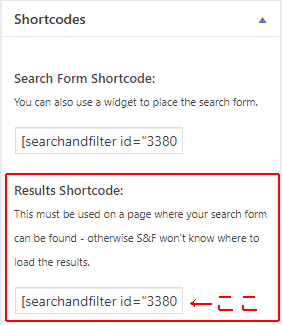
さきほど作成した「search-results」ページに検索結果を表示するショートコードを貼ります。
ショートコードは、設定画面右側の「Results Shortcode」の項目に表示されています。
これで検索結果が表示されるようになります。
ただこれだけでは見た目がアレなので、カスタマイズしていきます。
Search & Filter Pro 検索結果のカスタマイズ
カスタマイズ用のテンプレートを作成

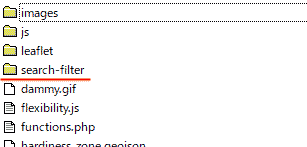
使用中のテーマフォルダ(子テーマの場合は子テーマフォルダ)の中に「search-filter」というフォルダを作り、Search & Filter Pro の中にある「results.php」をコピーして入れて下さい。
「results.php」は「wp-content/plugins/search-filter-pro/templates/」の中にあります。
これで Search & Filter Pro は検索結果として常に「search-filter/results.php」を表示するようになります。
※検索フォームごとに表示テンプレートを変更したい場合は、「検索フォームのID.php」というテンプレートを作成します。
results.php のカスタマイズ
あとは自由にカスタマイズして下さい。
…と言ってもPHPファイルを見たことも触ったことも無いとなると敷居がかなり高いと思うので、作成した「results.php」を貼っておきます。
あ、文字コードは必ず UTF-8N で。
じゃないと文字バケします。
results.php
<?php
if ( $query->have_posts() )
{
global $searchandfilter;
$sf_current_query = $searchandfilter->get(12345)->current_query();//12345の部分にフォームIDを入れて下さい。
$args = array(
"str" => '%2$s',
"delim" => array("、 ", " - "),
"field_delim" => '、',
"show_all_if_empty" => false
);
?>
<div class="search-words">検索条件:<?php echo $sf_current_query->get_fields_html(
array("_sft_category", "_sft_post_tag"), //カテゴリー、タグの検索条件を取得
$args
);?></br>
検索結果:<?php echo $query->found_posts; ?> 件<span>( <?php echo $query->query['paged']; ?> / <?php echo $query->max_num_pages; ?> ページ )</span></div>
<div class="kanren ">
<?php
while ($query->have_posts())
{
$query->the_post();
?>
<dl class="clearfix">
<dt><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php get_template_part( 'st-thumbnail' ); //アイキャッチ画像 ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<?php if(trim($GLOBALS['stdata97']) !== ''){ ?>
<img src="<?php echo esc_url( ($GLOBALS['stdata97']) ); ?>" alt="no image" title="no image" width="100" height="100" />
<?php }else{ ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php } ?>
<?php endif; ?>
</a></dt>
<dd>
<?php if ( trim( $GLOBALS['stdata465']) === '' ) : get_template_part( 'st-single-category' ); endif; //カテゴリー ?>
<h3><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h3>
<?php get_template_part( 'itiran-date-tag' ); //投稿日 ?>
<?php get_template_part( 'st-excerpt' ); //抜粋 ?>
<?php if ( isset( $GLOBALS['stdata465']) && $GLOBALS['stdata465'] === 'yes' ) :
echo '<div class="st-catgroup-under">';
get_template_part( 'st-single-category' ); //カテゴリー
echo '</div>';
endif; //カテゴリー ?>
</dd>
</dl>
<?php
}
?>
</div>
<?php
get_template_part( 'results-pagenavi' ); //ページナビ
}
else
{
echo "No Results Found";
}
?>?フォームのIDを入力
$sf_current_query = $searchandfilter->get(12345)->current_query();//12345の部分にフォームIDを入れて下さい。5行目の「12345」の部分に作成した検索フォームのIDを入れます。
?検索条件の取得
array("_sft_category", "_sft_post_tag"), //カテゴリー、タグの検索条件を取得カスタムタクソノミーなどを追加する場合は「,"_sft_スラッグ"」で追加して下さい。
例えばスラッグが「bloom_time」のタクソノミーを追加した場合は、
array("_sft_category","_sft_post_tag", "_sft_bloom_time"),…となります。
ページナビの追加
ページナビもやっぱ AFFINGER5 な感じで行きたいよねってことで、テーマのページナビを Search & Filter Pro で使えるようにカスタマイズしました。
「results-pagenavi.php」というテンプレートを作成し、使用しているテーマフォルダ(子テーマの場合は子テーマフォルダ)に入れて下さい。
内容は以下の通り。
▼results-pagenavi.php
<?php
if ( ! function_exists( 'results_pagenavi_args' ) ) {
/**
* @param mixed[] $args
*
* @return mixed[]
*/
function results_pagenavi_args( $args = array() ) {
$args = array('post_type' => 'post');
$args['search_filter_id'] = 12345;//12345の部分にフォームのIDを入れて下さい。
$query = new WP_Query($args);
$defaults = array(
'total' => $query->max_num_pages,
);
return array_merge( $defaults, $args );
}
}
?>
<?php
if(st_is_mobile()){ //モバイルの場合 ?>
<div class="st-pagelink">
<div class="st-pagelink-in">
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( results_pagenavi_args( array(
'base' => str_replace( $big, '%#%', get_pagenum_link( $big, false ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var( 'paged' ) ),
'end_size' => 0,
'mid_size' => 1,
'prev_text' => '« Prev',
'next_text' => 'Next »',
) ) );
?>
</div>
</div>
<?php }else{ ?>
<div class="st-pagelink">
<div class="st-pagelink-in">
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( results_pagenavi_args( array(
'base' => str_replace( $big, '%#%', get_pagenum_link( $big, false ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var( 'paged' ) ),
'prev_text' => '« Prev',
'next_text' => 'Next »',
) ) );
?>
</div>
</div>
<?php } ?>12行目の「12345」の部分にフォームのIDを入れて下さい。
これでテンプレートのカスタマイズ作業は終わりです。
スタイルシートの編集
現時点では、検索結果のページには個別投稿用のスタイルが適用されています。
これをアーカイブ用のスタイルに変更していきます。
スタイルに関しては色々と設定によって変わってくると思うので、Chrome のデベロッパーツールを見ながらチマチマと修正して下さい。
以下参考までに適用したスタイルを貼っておきます。
/*----------------------------------
* Search & Filter
---------------------------------*/
.search-words{
font-size:90%;
color:#666;
border-bottom:3px solid #75bf61;
}
#st-page #search-filter-results-12345 dd h3 {/*id+idで指定しないと適用されない*/
margin:0 0 3px 0 !important;
padding:0 !important;
line-height:20px !important;
}
.search-filter-results dd h3{
padding-top:0!important;
padding-bottom:0!important;
}
.search-filter-results dd h3 i{
display: none ;
}
.search-filter-results .fa-check-circle{
margin:0;
}
.search-filter-results dd h3{
border-bottom-width:0 !important;
}
.search-filter-results dd h3::after{
content:none !important;
}
.search-filter-results .st-catgroup.itiran-category{
padding:0;
}
/*media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC(絞り込み検索)
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) {
#st-page .clearfix dd p {
font-size: 12px;
color: #666;
line-height: 24px;
margin: 0px;
padding: 0px;
}
}!importantって書いときゃいいってもんじゃ……という声が聞こえてきますが、まあまあまあ(笑)
やっつけ仕事でスイマセン…
絞り込み検索を設置したサイトではh3の前にチェックマークを付けていたんで、「display: none ;」で見えないようにしています。
このチェックマークは親テーマのfunction.phpから強制的に挿入されてくるため、完全に無くすにはfunction.phpをいじる必要があります。
面倒なので放置していますが、気になる方はfunction.phpで対応して下さい。
まとめ
絞り込み検索をサクッと実装するつもりでSearch & Filter Proを買ったのに、こんなに時間がかかるとは……。
フリー版のSearch & Filterが普通に使えたので、Pro版もいけると思ったんですけどねぇ。
返金してもらうにはサポートを受ける必要がある、と公式に書いてあるので、購入したけど設置できない……と泣き寝入りしている方がいるんじゃないかと記事にしてみました。
その他のカスタマイズ方法については公式のDocumentationを参考にして下さい。
あんまり詳しくは書かれてないですけど(笑)