ファビコンとはブラウザのタブやアドレス、お気に入りバーに表示される小さなアイコンのことです。
沢山のタブやブックマークの中から目的のサイトが一目で分かる優れもの。
今回はそんなファビコンの作り方を解説していきたいと思います。
まずは下準備
ファビコン作成に必要なソフトをダウンロードします。
インストール不要のソフトなので、使わなくなったらフォルダごと削除すればOKです。
EDGE
フリーのドット絵エディター。
アイコンの画像を描画するのに使います。
windows標準のペイントでも描くことはできますが、こちらを使った方が格段に描きやすいのでオススメ。
icoファイルへの変換も可能な優れものです。
Downloadはこちら→TAKABO SOFT

※Windowsソフトのため、Macでは使えません。
ダウンロードしたら解凍して下さい。
ファビコンの画像を描いてみよう
いよいよファビコンの元になる画像を描いていきます。
EDGEの起動と初期設定
ダウンロードした「edge129b」フォルダの中の「edge.exe」をダブルクリックして「EDGE」を起動します。
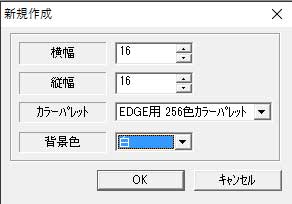
起動したら左上の「ファイル」から「新規作成」を選択
今回は16×16pxの画像を作るので、
横幅:16
縦幅:16
背景色は後で透過するのでどちらでもいいですが、ここでは白を設定しています。
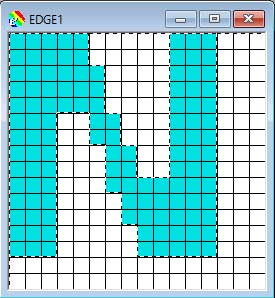
OKをクリックするとこうなります↓
16×16pxってすごくちっちゃいですよね。
でもこれがブラウザのタブやアドレスバーに表示されているアイコンのサイズです。
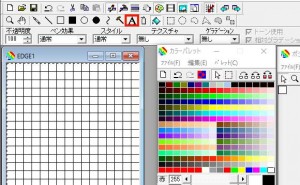
作業エリアの拡大とパレット、ポジションウインドウの表示
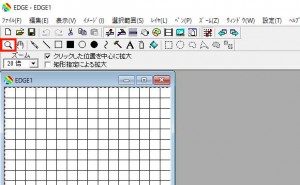
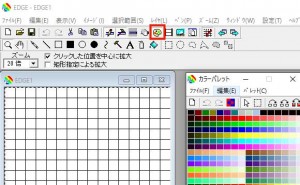
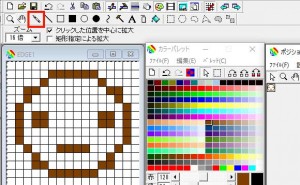
左上の拡大ツールで作業エリアを拡大します。
左クリックで拡大、右クリックで縮小できます。
何度かクリックして拡大して下さい。
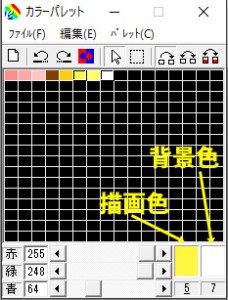
続いて画面中央のパレットのボタンで、カラーパレットを表示します。
今回はこの「EDGE用256色カラーパレット」を使いますが、慣れてくれば色は自分で作った方が自分らしさが出ます。
RGBでの色作りに慣れているなら、色をすべて削除してオリジナルのパレットを作成して下さい。
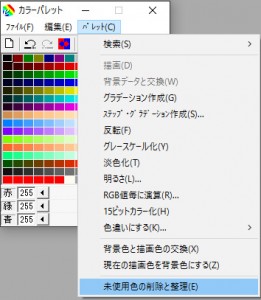
色の削除はカラーパレットウインドウの「パレット」→「未使用色の削除と整理」で可能です。
オリジナル色の作成はカラーパレットウインドウ下部のスライダで行います。

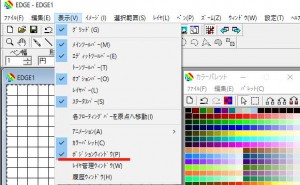
ポジションウインドウを表示します。
「表示」→「ポジションウインドウ」をクリック。
このウィンドウでは任意の倍率で描画している画像を表示することができます。
描画はリアルタイムに反映されるので、原寸画像を見ながら画像を作成することが可能です。
いよいよ描画…!
カラーパレットから好きな色をクリックして選択。
左上のペンツールをクリックして画面に何か描いてみて下さい。

なかなか思ったように描けないですよね?
ピクセル単位の描画になるので、絵心の有無に関わらず最初は戸惑います。
でも大丈夫。
EDGEには便利な機能がたくさんあります。
その機能を使いながら画像を作成していきます。
ところで消しゴムは?
EDGEには消しゴムツールがありません。
背景色を選択して塗りつぶす、という作業になります。
色の選択は、選択したい色の上で右クリック。
消したい部分を背景色で上塗りして下さい。
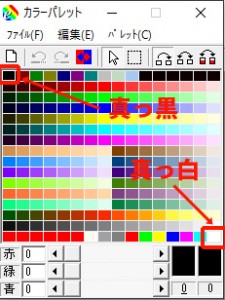
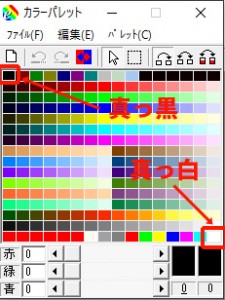
注意!真っ白と真っ黒
ファビコンを作り始めるその前に、ちょっと注意事項です。
絵を描くときに「自然界に真っ黒も真っ白も存在しないから使わないように」とか言われたことありませんか?
だからと言ってファビコンに使えない訳ではないんですが、背景を透過するときに面倒なことになりかねない。
…ので、今回は使わないで下さい。

黒や白を使いたいときは周辺の近似色を使って下さいね。
見た目には違いが分からない位の色なので問題ないかと思います。
各ツールの使い方
ここでは便利な各ツールの使い方と簡単なファビコンの例を紹介します。
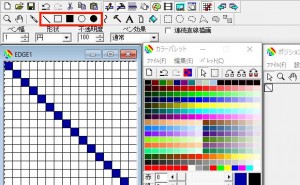
直線、長方形、円形描画ツール
ツールを使えば簡単に、直線や丸、四角を描くことができます。
カラーパレットから好きな色を選んで各ツールを選択。
始点からドラッグすることで、線や丸や四角を描くことができます。
線の太さは「ペン幅」で変更可能。
失敗した場合は「ctrl+Z」でアンドゥ。
直前の操作を取り消します。
取り消した操作をやり直したい場合は「ctrl+Y」。
EDGEではメモリの許す限り何回でも可能なので○○個前の操作に戻りたい…という時にとても便利です。
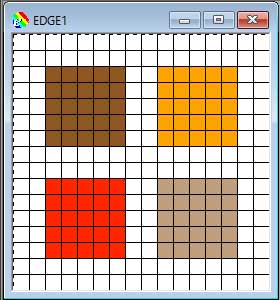
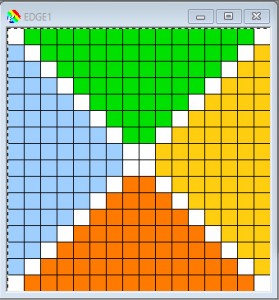
▼こんなファビコンはいかが?
四角ツールでサイトのイメージカラーを4色。
![]()
これだけでも立派なファビコンになります。
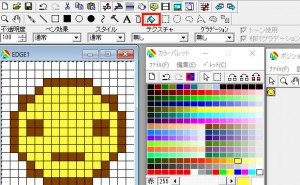
ペイントツール
カラーパレットから好きな色を選んで塗りつぶします。
範囲は同じ色が連続している範囲。
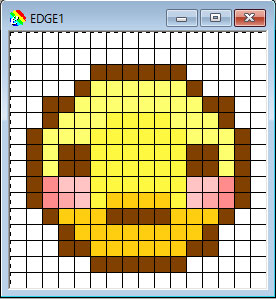
▼こんなファビコンはいかが?
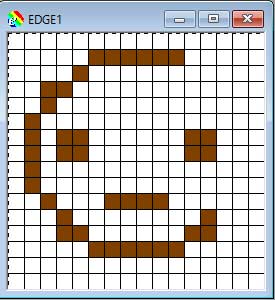
上の画像にちょちょいと色を足しました。
![]()
可愛いw
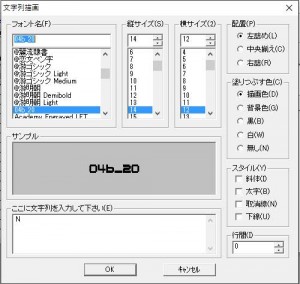
文字ツール
文字ツールを選んだら、文字を挿入したい場所でクリック。
フォントを選び、サイズを入力。
サイズは各フォントでかなり差があるので、実際に使いながら調整して下さい。
下部の文字入力エリアに文字を入力したらOKをクリック。
文字の移動は点線で囲まれた部分(選択範囲)をドラッグ。
移動できたら選択範囲の外で右クリックすると位置が確定されます。
色を変えたい場合は塗りつぶしツール。
フォントやサイズの変更などやり直したい場合は「ctrl+Z」
いろいろ試してイメージに合うフォントを見つけて下さい。
▼ここでワンポイント
16pxという極小サイズできれいに表示できるフォントというのはなかなか無いものです。
そんな時に役立つのが「ピクセルフォント」と呼ばれる極小サイズでもクッキリ表示されるミニサイズのフォントです。
フリーで配布されているものも数多くあるので、好みのものを探してみて下さい。
今回の例では「04b_20」というフォントを使っています。
▼こんなファビコンはいかが?
文字の外側を濃い色で囲み、ストライプ模様を描いてみました。
![]()
なかなかいい感じw
その他のツール
選択ツール↓
![]()
…など便利なツールが沢山ありますが、説明は割愛します。
全部書いてると日が暮れて夜が明けても終わりそうにないので(笑)
詳しくはヘルプを見て下さい。
中間色で滑らかな画像に
下の2つの画像の違いが分かりますか?
![]()
左はエッジがカクカク、右は滑らか。
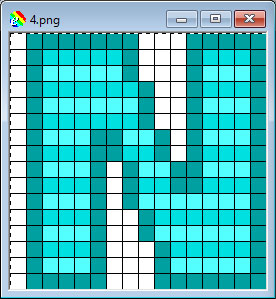
拡大するとこうなります↓

右側の画像は、濃い色と薄い色の境界に中間の色を補って、滑らかに見えるようにしています。
ドット絵には欠かせない作業ですが、ファビコンの場合は必須ではありません。
やってもやらなくても好みでOKです。
ちなみに、背景を透明にしていた場合、エッジの外側に中間色を置くと↓

背景色が変わったときに外側の中間色が浮いてしまうので、エッジの外側には置きません。
※透明色が扱えるソフトだと外側も滑らかにできますがEDGEでは出来ません。
それを頭に置いておいて、
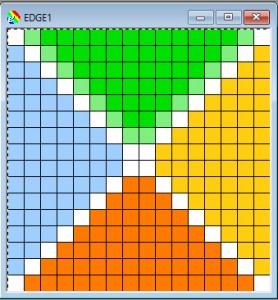
中間色を作る前に…

今回はこの画像に中間色を置いていきますが、このままではパレットがいっぱいで新しい色が作れないので、
カラーパレットの「パレット」→「未使用色の削除と整理」で使っていない色を削除します。
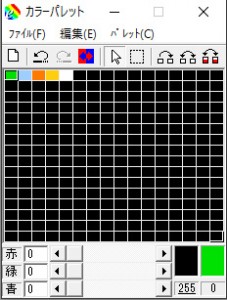
するとこんな状態になりました↓
使われていない色がすべて黒に。
これで準備ができたので、
中間色を作ります
まずはこの部分↓
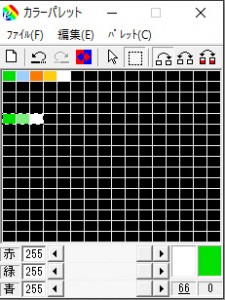
▼緑と白の中間色を作ります。
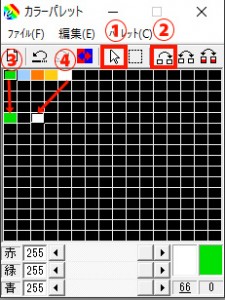
?編集ツールをクリック
?色をコピーするツールをクリック。
?緑をパレットの適当な部分にドラッグ。
緑がコピーされました。
?同様に白もドラッグ
間に1マス空けるのがポイントです。
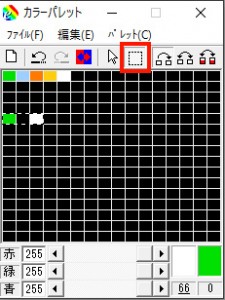
▼選択ツールで先ほどコピーした部分を選択
間に黒が入って3マスが選択状態になります。
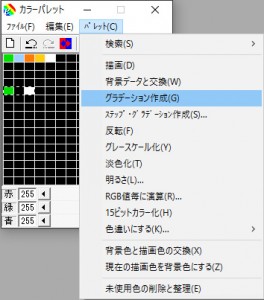
▼グラデーションを作成
「パレット」→「グラデーション作成」をクリック。
▼すると…
間に中間色が出来ました。
次の作業のために、パレットの何もない部分を右クリックして選択を解除し、矢印の編集ツールをクリックで色が選択できる状態に戻しておきます。
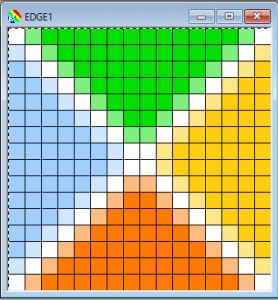
中間色を置いてみよう
先ほど作った中間色を選択して、
境界に置いていきます。
同様に作業を繰り返し、すべての色に中間色を置いた画像がこちら↓
原寸表示すると…
![]()
左が中間色なし、右がありです。
違いが分かりますか?
こんな風に中間色を置くことで、滑らかな画像になります。
置きすぎるとぼやけてしまうので難しいところですが、ピクセル単位の小さな画像を作る時には非常に有効なテクニックです。
以上で描画は終了です。
ファビコンの画像を保存しよう
できた画像をico形式のファイルでエクスポートします。
…とその前に、
背景色を設定
EDGEでは背景色に設定した色を透明にすることができます。
透明にしたい部分がある場合は背景色を再設定しておきましょう。
作業の途中、何かの拍子に背景色が他の色に入れ替わっていることがあったりするので、ここでもう一度設定します。
「ファイルの新規作成」で背景色を白に設定している場合は、もう一度白を選択。
同様に黒を設定していれば黒を選択します。

背景色の設定はカラーパレットの該当色部分で右クリックです。
デフォルトの256色パレットでは上図の位置になります。
パレットを変更している場合は位置が変わっていると思いますが、
透明にする色の上で右クリックし、背景色を設定して下さい。
真っ白、真っ黒はパレット下部のスライダの数字でも確認できます。
真っ黒は、
赤・緑・青がそれぞれ、0,0,0
真っ白は、
赤・緑・青がそれぞれ、255,255,255
です。
背景色の再設定が終わったら画像を書き出します。
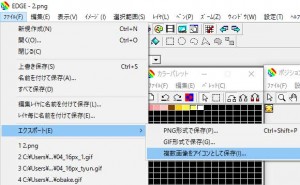
画像のエクスポート
「ファイル」→「エクスポート」→「複数画像をアイコンとして保存」を選択します。
今回は画像が1つだけですが気にしないで下さい。
?→をクリック。
今回の画像を「保存する画像一覧」に加えます。
?透明色の設定
背景色を選択します。
※透明にする部分が無い場合は「なし」を選択します。
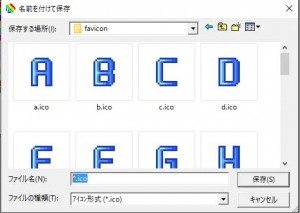
設定が出来たら保存をクリック。
適当な名前をつけて保存します。
これでファビコンファイルの完成です。
お疲れ様でした…!
疲れついでに32pxの画像も作る場合
今回は16pxの画像のみを作成しました。
ブラウザのアドレスバーやタブにはこの画像がそのまま表示されます。
デスクトップなどに貼った場合は32pxに自動拡大されてしまうので、ピンボケの画像となってしまいます。
気になる方は32pxの画像も作って下さい。
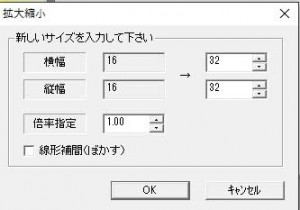
最も簡単な方法としてはEDGEの拡大縮小機能を使うことです。
16pxの画像をいったん別名で保存し、「イメージ」→「拡大縮小」をクリック。
新しいサイズに「32」と入力します。
これで単純に線幅が2倍になった画像が作成されます。
そのまま使うのもいいですし、細部を修正してもOKです。
画像が出来たら先ほどの16pxの画像を開き、2つの画像をアイコンファイルとしてエクスポートします。
まとめ
サクっと書こうと思ったのに気付いたらこんなに長くなってしまいました。
ここまで読んだ方、本当に本当にお疲れ様でした(笑)
書くと長いですが、ファビコン作成って意外と簡単じゃなかったですか?
え?そんなことない?
まあでもこれでユーザーの利便性の向上はもちろん、サイトオーナーのサイト愛が深まること請け合いです(笑)