google mapをWordPressに表示するプラグインは数多くありますが、kmlファイルによるアイコンや情報の埋め込みが可能なプラグインとなると限られて来ます。
その中で管理人が愛用しているのが【MapPress Easy Google Maps】です。
もの凄く多機能な有償版もありますが、kmlファイルは無償版でも扱うことが出来ます。
しかも嬉しいことに日本語対応…!←これ地味に重要。
【MapPress】にはWordPressで地図を扱うための便利な機能が数多くありますが、ここではインストールと初期設定、kmlファイルの適用に絞って紹介していきます。
【Mappress】のインストール
プラグインの新規追加で「MapPress Easy Google Maps」を検索し、インストールして下さい。
もしくはWORDPRESS.ORGからプラグインをダウンロードしてインストールします。
インストールが終わったら有効化して下さい。
APIキーの登録
2016年2月22日のGoogle Mapsの仕様変更で、新規サイトでの使用にはAPIキーの登録が必須になっています。
サイトで初めてGoogle Mapsを使用する場合は、APIキーを登録して下さい。
APIキーを登録しないと地図が表示されません。
キーはドメインごとに必要となるので、すでに取得している場合も新しいサイトでは別のキーが必要になります。
既存サイトでは今のところAPIキー無しでも地図が表示されることありますが、プラグインが対応している場合は登録をお勧めします。
APIキーの取得
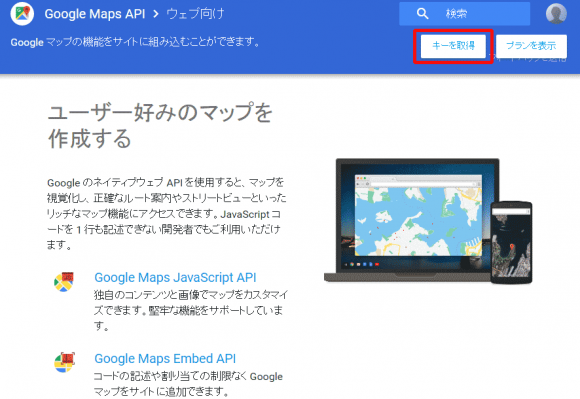
Google Maps APIs for WebへアクセスしてAPIキーを取得します。
アクセスしたら…
右上の「キーを取得」をクリック
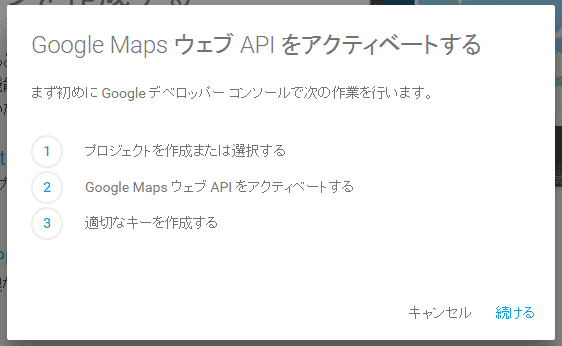
ポップアップが表示されるので「続ける」をクリック
googleアカウントへのログインが必要になるので、ログインしていない場合はログインしてください。
アカウントを持っていない方は作成してログインします。
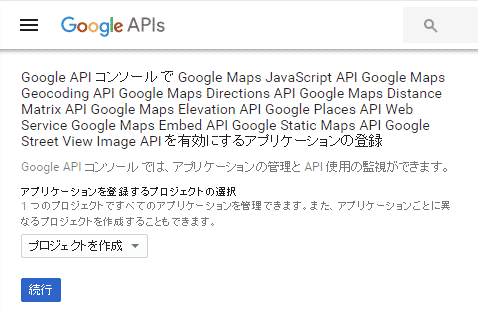
画面が遷移したらそのまま「続行」をクリック
しばらく時間がかかる場合がありますが、画面が変わるまで待って下さい。
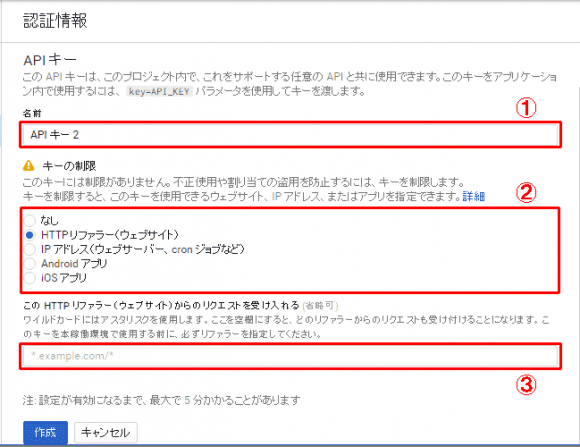
必要項目を登録します。
?名前
任意の名前を登録します。
?キーの制限
今回はサイトでの利用なので、「HTTPリファラー(ウェブサイト)」を選択して下さい。
HTTPリファラーを選択すると?が表示されます。
?については以下参照。
?サイトの登録
サイトの登録ではワイルドカード「*」を使用します。
ワイルドカード「*」とは任意の長さの任意の文字列という意味を持った特殊文字です。
記入例その1「*.example.com/*」
これはサブドメインの付いた「.example.com」とその下位のURLを表します。
「○○○.example.com」や「○○○.example.com/△△△」などのURLからのリクエストを受け入れるという意味です。
サブドメインを使用している場合はこちらの形式で記入して下さい。
記入例その2「example.com/*」
これは「example.com」とその下位のURLを表します。
「example.com」の他「example.com/○○○」や「example.com/○○○/△△△」などのURLからのリクエストを受け入れます。
記入例その3 当サイトの場合
当サイトのURLは「https://nazuna-log.net/」です。
この場合の記入は「nazuna-log.net/*」となります。
以上の設定が終わったら画面下の作成ボタンを押して下さい。
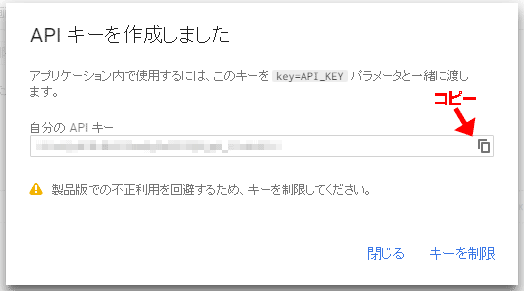
APIキーが作成されました。
コピーボタンをおしてキーをコピーして下さい。
コピーしないでポップアップを閉じてしまった場合は、画面左の「認証情報」をクリックすると登録されているキーの情報が表示されます。
【MapPress】の初期設定
有効化するとダッシュボード左のメニューに【MapPress】の表示が現れます。
クリックして初期設定に進んで下さい。
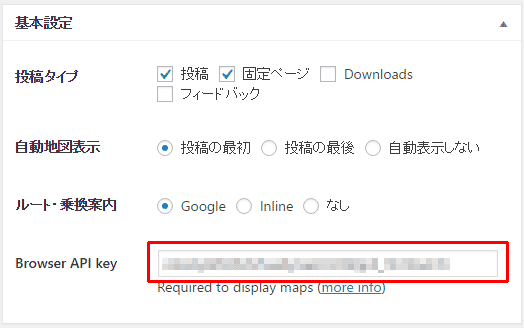
基本設定
作成したAPIキーを「Browser API key」の部分に貼り付けて下さい。
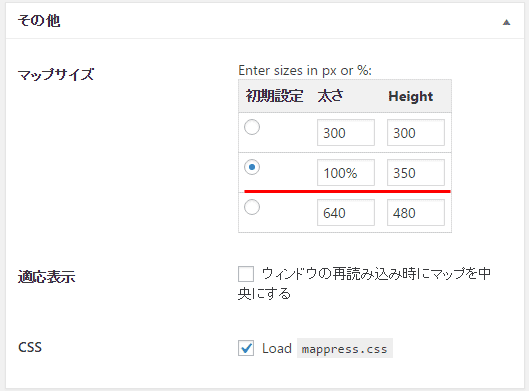
その他
使用頻度の多いサイズを登録しておきます。
レスポンシブルにするには太さの項目を「100%」に設定します。
100%に設定するとテーマによっては表示が崩れるので、その場合は90%など任意のサイズを入力して下さい。
また、100%のサイズにするとスマホ画面で操作しにくい、という場合も任意のサイズに設定します。
他にも「マップコントロール」などの設定がありますが、初期設定のままでも大丈夫です。
好みで設定して下さい。
設定が終わったら「変更を保存」します。
初期設定が終わりました。
初期設定を保存すると画面右側の「サンプルマップ」に地図が表示されます。
表示されない場合は、APIキーが間違っているか、登録サイトの情報が間違っている可能性があります。
しばらくたっても表示されない場合は確認してみて下さい。
KMLファイルの適用
いよいよ実際にKMLを使った地図を作成します。
地図の作成
【MapPress】の地図は投稿画面で作成します。
投稿画面の下に【MapPress】の項目が追加されているので、「新規マップ」をクリックして下さい。
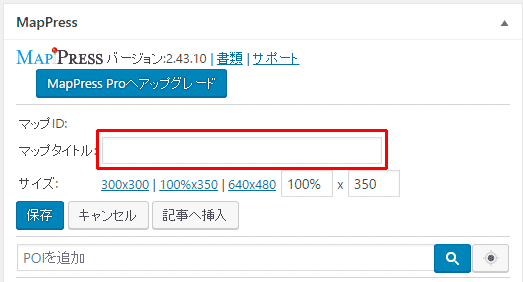
地図にタイトルを付けます。
マップタイトルは投稿に表示されるものではありません。
任意の名前を付けて下さい。
ここで個別のマップごとにサイズ変更できるので、必要であれば変更します。
KMLファイルの適用
FFFTP等を使用してKMLファイルを任意の場所にアップロードしておきます。
頻繁に使用する場合は、WordPressのメディアファイルとしてKMLファイルを扱えるパッチプラグインがあるので、こちらを使用すると便利です。
KMLをWordPress のメディアとしてアップロードするパッチプラグイン
プラグインをダウンロードして下さい。
ダウンロード先⇒「kml を WordPress のメディアとしてアップロードする」
ファイルを入手したらプラグインの新規追加からアップロードして有効化するだけです。
これでKMLファイルがWordPressのメディアとして扱えるようになりました。
ちなみにこのプラグインではKMZファイルも同様に扱えます。
メディアとして追加でき、当然タイトルなどもつけることが出来るので、後で検索する時などに便利です。
多くのKMLを扱うサイトでは非常に有用で秀逸なプラグインです。
KMLファイルの適用
【MapPress】に戻ります。
KMLファイルを適用するのは非常に簡単です。
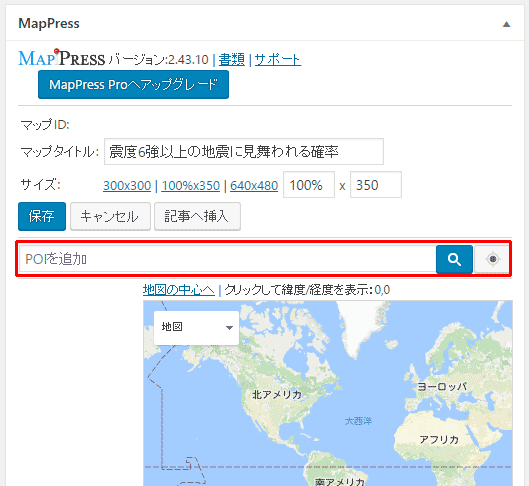
「POIを追加」の部分に、先ほどアップロードしたファイルのURLを入力します。
あとは右側の虫眼鏡ボタンを押すだけです。
KMLファイルが適用された地図が表示されたら「保存」します。
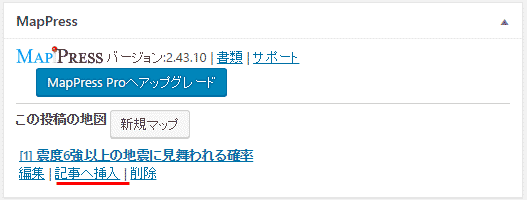
記事に挿入
地図を挿入したい部分にカーソルを合わせ、「記事へ挿入」をクリックします。
投稿画面ではショートコードが挿入されます。
実際の表示を確認するには、投稿のプレビュー画面で確認して下さい。
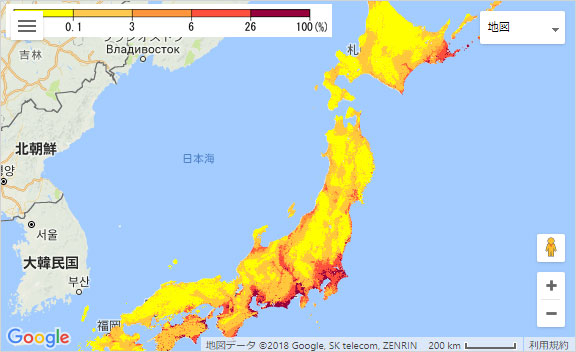
今回の地図がこちら
今回の記事で作成した地図がこちらです。
▼30年の間に震度6強以上の地震に見舞われる確率(最大ケース)
KMLファイルは防災科学技術研究所の地震ハザードステーションから。
全ての地震の最大ケースの予測からの確率です。
※当サイトが使用しているテーマでは表示が崩れるので、マップサイズは90%に設定しています。
以上、【MapPress】の使い方でした。