フォトレタッチ、画像編集、加工の他、ペイントソフトとしても他の追随を許さない高性能ソフトPhotoshop。
ドット絵に限って言うなら、無駄に高性能、不必要に多機能。
正直フリーのドット絵ソフトの方が格段に扱いやすいのは言うまでもありません。
それなのになぜ人はPhotoshopでドット絵を描きたがるのでしょうか。
それは…
慣れてるから。
コレに尽きるのですが、いやむしろコレしかないのですが、たまに便利なこともあったり無かったり、無かったりあったり(笑)
そんな訳で、ここからは管理人がドット絵を描く時に設定している初期設定をご紹介。
ちなみに管理人の環境はCS3ですが、他バージョンでもイケると思います多分。
まずは環境設定
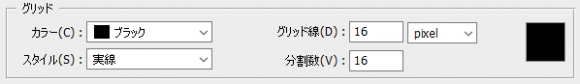
グリッド
「編集」→「環境設定」→「ガイド・グリッド・スライス・カウント」と進み、ガイドの項目に「グリッド線:16pixel、分割数:16」と設定します。
この「16」という数字は、ドット絵のサイズの基本が16×16pixel、32×32pixel、64×64pixel……であることに由来します。
アイコンやゲーム素材などを作る場合は、このサイズが基本になります。
自由なサイズでドット絵を描く場合は、要するに1pixelごとにグリッド線があればOKなので、グリッド線と分割数を同じ数字にして1pixelごとにグリッドが表示されるようにして下さい。
カラーとスタイルは好みですが、ここでは黒の実線に設定しています。
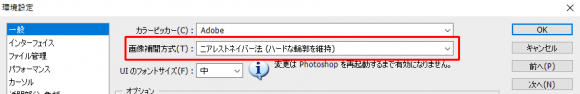
画像保管方式
ドット絵の一部や全部を拡大・縮小した時にアンチエイリアスがかからないようにしておきます。
「環境設定」→「一般」で画像補間方式に「ニアレストネイバー法(ハードな輪郭を維持)」を選択しておいて下さい。
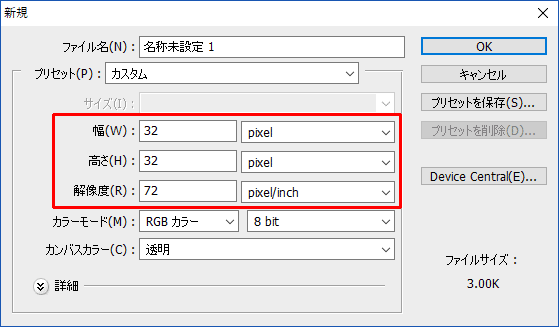
ファイルを新規作成
ここからは実際に画像を見ながら設定していきます。
とりあえず「幅:32pixel、高さ:32pixel、解像度72pixel/inch」で、ファイルを新規作成して下さい。
作成したら拡大してグリッドを表示します。
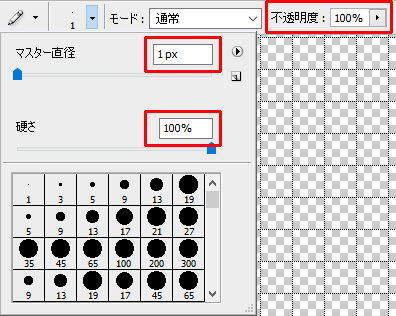
鉛筆ツールの設定
描画で使うのは鉛筆ツールです。
「マイター直径1px、硬さ100%」で不透明度は100%です。
「表示」→「スナップ」でスナップを外しておいて下さい。
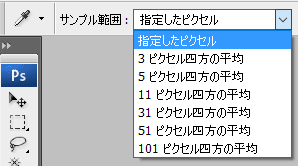
スポイトツールの設定
色のサンプル範囲は「指定したピクセル」にしておきます。
それ以外の設定になっていると近くにある色が混ざってしまいます。
実寸大画像を見ながら描画したい
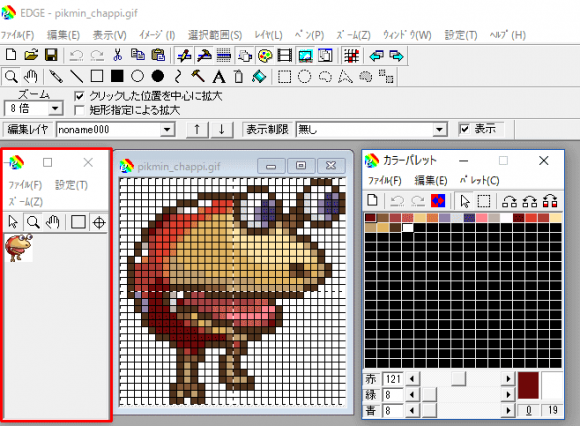
Photoshopでドット絵を描く上で一番の問題がコレ。
ドット絵ソフトとして定番のEDGEだと、
左端のポジションウインドウなるもので、実寸大の画像を見ながら作業できるのですが、Photoshopにこの機能はありません。
このままでは、画像を拡大して描画、原寸大に戻して確認という作業を延々と繰り返すことに…。
非常に効率の悪いことになってしまいます。
そこで、
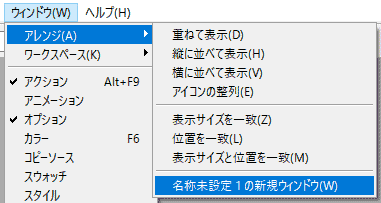
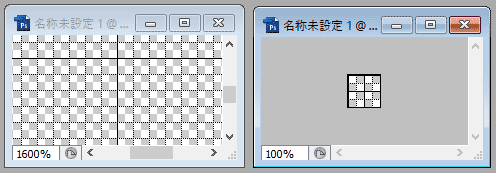
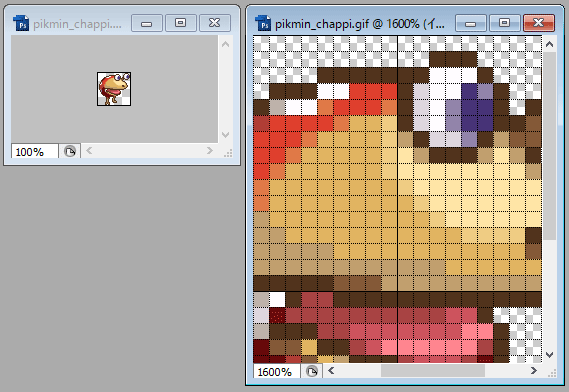
新規ウインドウを開いて実寸大画像を表示します。
「ウインドウ」→「アレンジ」で「(ファイル名)の新規ウインドウ」を開いて下さい。
同じ画像のウインドウが2つになります。
拡大・縮小、グリッドの表示・非表示などはウインドウごとに設定できるので、片方をプレビュー用に使って下さい。
描画もリアルタイムで反映されるので、作業が捗ります。
以上、Photoshopでドット絵を描く時の設定でした。
ドット絵ツールではありませんが、慣れたソフトは当然使いやすいし、Photoshopならではの便利な機能も山のようにあります。
ちなみに簡単なアニメーションならPhotoshopでも作れます。
それについてはまた後日。