ドット絵を描く上で基本中の基本であるアンチエイリアス。
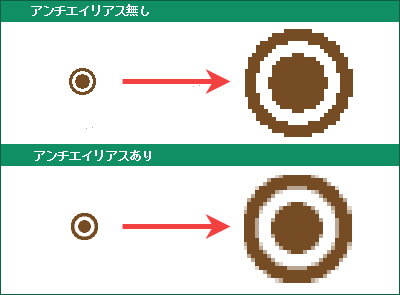
アンチエイリアスとは、2つの色の境目に中間の色を置くことで境界を滑らかに見せる技法です。
シャギ取り、ジャギ取りとも呼ばれてます。
中間色の有無によって見え方は雲泥の差。
ドット絵では必須の技法です。
そこでどうしても必要になるのが中間色です。
ここではPhotoshopでの中間色の作り方をいくつか紹介していきます。
ぼかしフィルタ
必要な中間色は1色だけ。
そんな時は2色をぼかすことによって中間色を作ります。
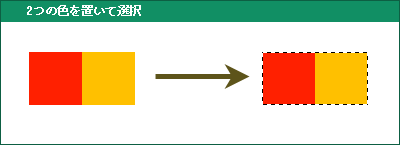
中間色を作りたい2つの色を、隣接するピクセルに置き、選択します
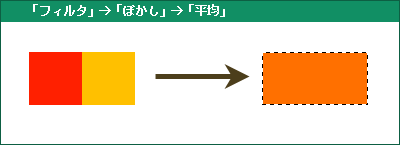
「フィルタ」→「ぼかし」→「平均」でぼかします
2色の中間色が出来ました。
手っ取り早くスポイトツール
スポイトツールの設定を変えることで簡単に中間色を作ることが出来ます。
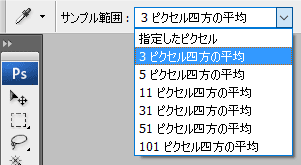
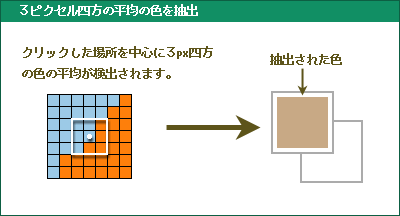
スポイトツールで「3ピクセル四方の平均」を選択
サンプル範囲で「3ピクセル四方の平均」を選択します。
2色の境界あたりをクリックして色を抽出
クリックした場所を中心に3ピクセル四方の平均の色が抽出されます。
一番簡単な方法ですが、抽出する範囲が3×3px=9pxで奇数であるため、出来た色は微妙にどちらかの色に寄ることになります。
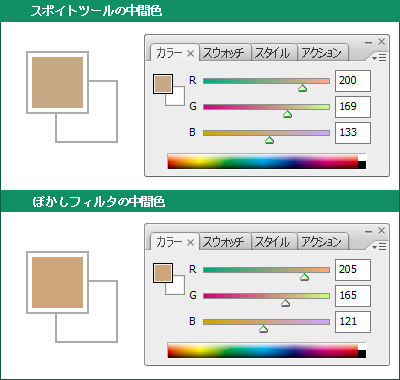
上がスポイトツールで作った色、下がぼかしフィルタで作った色(正確な中間色)です。
数値で見ると違いますが、実寸大の画像では違いはまず分かりません。
また、クリックする位置によって色を調整できるので、手っ取り早く何段階かの中間色を作る場合にも使えます。
グラデーションツールを使う
2色以上の中間色が必要な場合は、グラデーションツールが便利です。
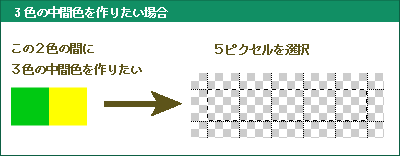
作りたい中間色の数+2ピクセルを選択
例えば3色の中間色が必要な場合は、3色+2ピクセルで5ピクセルを選択します。
グラデーションの色を設定
描画色と背景色に、中間色を作りたい2色の色を設定します。
使うのは線形グラデーションです。
グラデーションツールで線形グラデーションを選択して下さい。
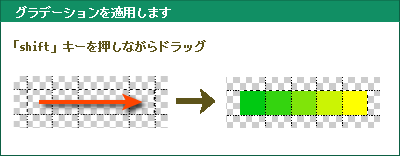
選択範囲にグラデーションを適用します。
選択範囲の中を、「shift」キーを押しながらドラッグ&ドロップして、グラデーションを適用して下さい。
3色の中間色が出来ました。
ポイント
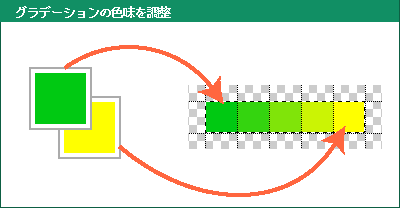
グラデーションの開始位置と終了位置によって、色味が変わります。
ドラッグ&ドロップの位置を調整して、左端・右端の色が描画色・背景色と同じになるようにします。
※ドラッグ&ドロップの位置によっては、最初や最後の2マスが同じ色になってしまう場合もあるので注意して下さい。
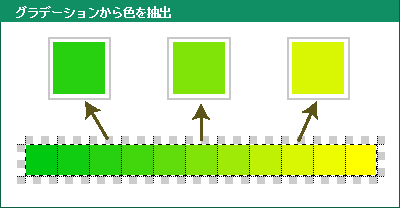
グラデーションツールを使うと中間色を何色入れるか決めていない場合でも、とりあえずグラデーションを作っておいて、そこから色を抽出することができるので便利です。
ただし、スポイトツール同様、正確な中間色は得られません。
ドラッグ&ドロップのさじ加減でグラデーションが変化してしまうからです。
中間色を作ってくれるツール(Web)
正確な中間色を作りたい場合には、以下のサイトが便利です。
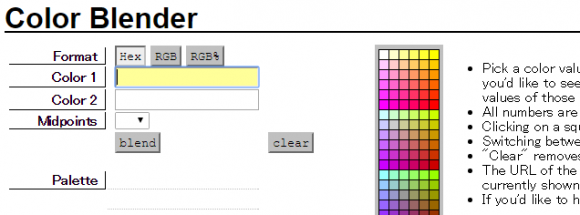
Color Blender
任意の2色から最大10色までの中間色を計算してくれるweb上のツールです。
オフラインで使いたい場合は、ページのソースをコピーしてhtmlファイルとして保存すればOKという大変親切なサイト。
このツールを使うと正確な中間色を得ることが出来ます。
ついでにPhotoshopでWeb上の色を取得する方法は以下参照。
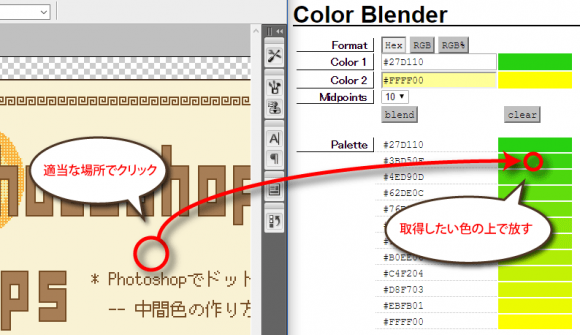
PhotoshopでWeb上の色を取得する方法
スポイトツールを使うと簡単にWeb上の色を取得することが出来ます。
スポイトツールを使い、Photoshopの画像の適当な位置でクリックし、そのままドラッグします。
Web上の取得したい色の上で放すと色を取得することが出来ます。
以上、Photoshopで中間色を作る方法でした。
プラグインでもあると便利なんですが、今のところ発見には至らず。
そもそもPhotoshopでドット絵を描こうという人自体が少なすぎるのかも(笑)