【Search Regex】は、投稿記事やコメントなどの文字を一括置き換えできる便利なプラグインです。
サイト引っ越しによるドメイン変更など、サクッとこなしてくれる優れもの。
htmlタグの変更もお手の物で、クラス名を変更したい時なんかにも大活躍。
そんな【Search Regex】なんですが、投稿内の<p>タグが検索できない…という問題に遭遇したので記事にしておきます。
【Search Regex】のバクでも何でもないんですが、非常に困ったので記録として。
ついでに決定的な解決策はありませんが、何とかなった方法も残しておきます。
【Search Regex】で<p>タグが検索できない…!
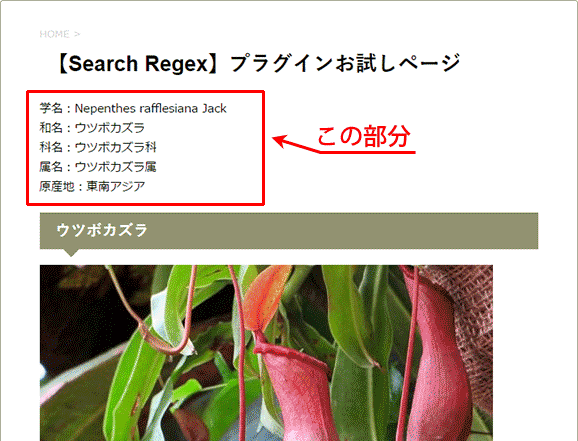
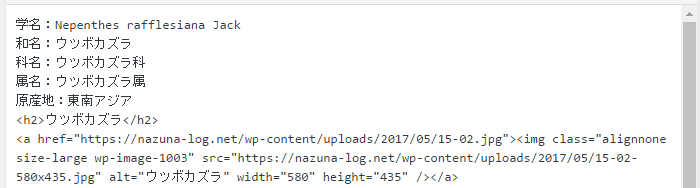
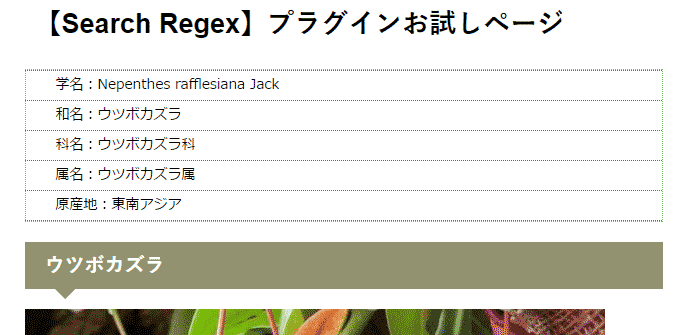
今回例とするのはこんなページ。
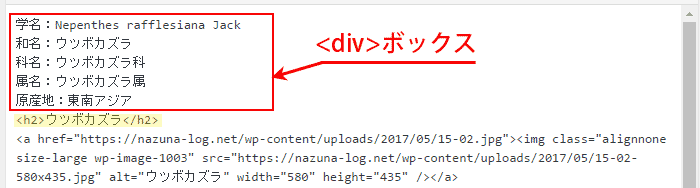
このページの冒頭部分を<div>ボックスで囲んでcssを適用したい…!
ページのソースを見てみると…
<div class="entry-content">
<p>学名:Nepenthes rafflesiana Jack<br/>
和名:ウツボカズラ<br/>
科名:ウツボカズラ科<br/>
属名:ウツボカズラ属<br/>
原産地:東南アジア</p>
<h2>ウツボカズラ</h2>
<p><a href="https://nazuna-log.net/wp-content/uploads/2017/05/15-02.jpg">
…となっており、
<p>学名
…
…
…
…東南アジア</p>…
…の部分を
<div class="note">学名
…
…
…
…東南アジア</div>
…とすればOK!
という訳で早速Search Regexの出番です。
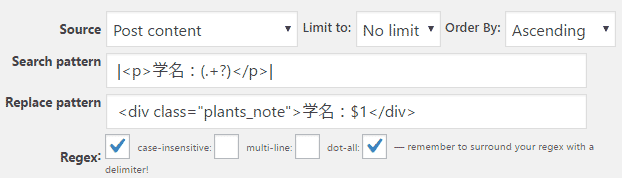
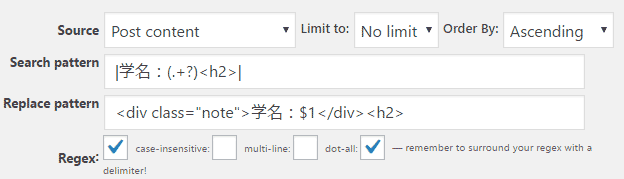
【Search Regex】で検索
簡単に解説すると、「Search pattern」の「(.+?)」の部分は「ここはどんな文字が入ってもいいけど検索するのは最初に出てきた</p>の部分までね!」という意味です。
「.」…任意の1文字
「+」…直前の文字が1字以上で「.+」とすると1文字以上の任意の文字列
「?」…「+」や「*」の後に付けると、できるだけ短い文字列という意味になります。
構文の前後に入っている「|」は区切りで、任意の文字列を指定するときに使う記号です。
「Replace pattern」の「$1」の部分は、上記「(.+?)」で取得した文字列が入ります。
使うのはもちろん正規表現なので「Regex」にチェックマークを入れておきます。
「dot-all」は、通常「.」の文字列には改行は含まれませんが、これをチェックすると改行にもマッチするようになり、今回のように検索文字列が複数行に渡る場合に有効です。
こうすれば冒頭の箇所に<div>ボックスを作ることが出来るはず。
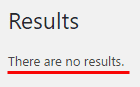
▼結果
なんですと!?
無いってあーた!!
正規表現が間違っているのかとか、色々悩んで試行錯誤してみました。
で、分かったのが、「学名」だけで検索すると出てくるんですが、<p>タグを付けると出てこないってこと。
と、言うことは……
WordPressの自動整形が悪さをしてる…!
WordPressの自動整形はhtmlの知識がなくとも正しい構文になるように整形してくれる優れた機能ですが、時として迷惑な機能でもあります、ハイ。
勝手に<p>タグを挿入したり、連続した<br>タグを一つにしたりと、便利といえば便利だけど問題が発生することも多々。
今回問題の<p>タグも、自動整形が勝手に挿入した代物です。
ページソースではきちんと表示されていますが、テキストエディタには出てきません。
これは、Wordpressがページを表示する際にタグを挿入しているからです。
▼テキストエディタでの表示
今回の<p>タグは関数によって挿入されているため、データベースのデータには書き込まれていません。
そりゃ検索しても出てこないはずだ…
無いものを検索しているんだから、「無い」と言われて当然…。
それじゃあどうすれば!?
ということで、
何とか無理やり対応してみました。
<p>タグが無いんだから無いものとして検索すればOK。
単純な話です。
<p>タグを無いものとして、
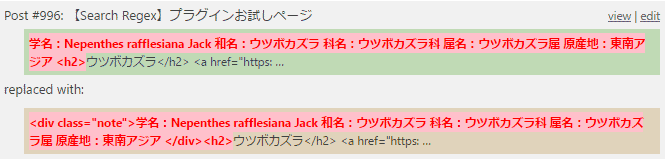
検索文字列の最後の文字が直後の<h2>となるように正規表現で記入します。
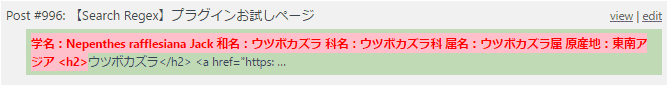
▼結果
出てきた…!
「Replace」ボタンを押して置き換え後のイメージを見てみます。
「Replace」ではデータベースに書き込まれることは無いので、何度でも試すことが出来ます。
「Replace & Save」を押すと置き換えが実行され、元に戻すことは出来なくなるので、チェックはくれぐれも念入りに。
▼そして…
<div>ボックスを作ってcssを適用した結果です。
これ!これ!これがやりたかったのよ!
まとめ
WordPressの自動整形のお陰で、苦労しました…。
自動整形を無効にしておけば話は簡単だったのですが、それはそれで面倒なことも多いので。
自動整形では<p>タグの他に<br/>タグも勝手に挿入されるので注意が必要です。
ページソースでは出てくるけどデータベースには書き込まれていないタグということになります。
無いものとして考えれば簡単なんですが、それに気づくのにかなりの時間が…。
今回は何とか対応できましたが、<p>タグが検索できないっていうのは何かと問題がありそうな感じではあります。
ちなみにテキストエディタにて自分で打ち込んだ<p>タグや<br/>タグは出てきます。
当然ですが(笑)